最早接觸到 Google 服務下的 Google Analytics 已經是 10 年前的事情,作為最元老級的網站分析工具,隨著這幾年的電商、自媒體雨後春筍般地冒出,不斷看著看著它改版、優化,家族也增加很多兄弟姊妹 ( Google Search Console、Google Tag Manager 等等 )。
本篇文章將使用自己架設的作品集網站,說明紀錄如何使用使用 Wordpress 自架網站,加入設定 Site Kit by Google 這個外掛 ( Plugins ),並啟用一系列的服務。
Site Kit by Google|將繁瑣的程式碼設定一次搞定
1. Site Kit by Google|外掛 ( Plugins ) 介紹
👇「Site Kit by Google」是一款在 WordPress 裡可使用的外掛,涵蓋了有「Search Console」、「Google Analytics」、「PageSpeed Insights」、「Google Tag Manager」、「Google AdSense」等 Google 推出的網站服務跟工具,以往要使用這些服務,必須要透過工程師安裝 code,或是一個一個到各自的網站去設定服務跟檢視內容,現在經過整合後,只需安裝一組外掛,就能直接在後台顯示數據跟連結服務,對於自己架網站或是開發人員,都可以省下更多時間,是非常方便的外掛功能。
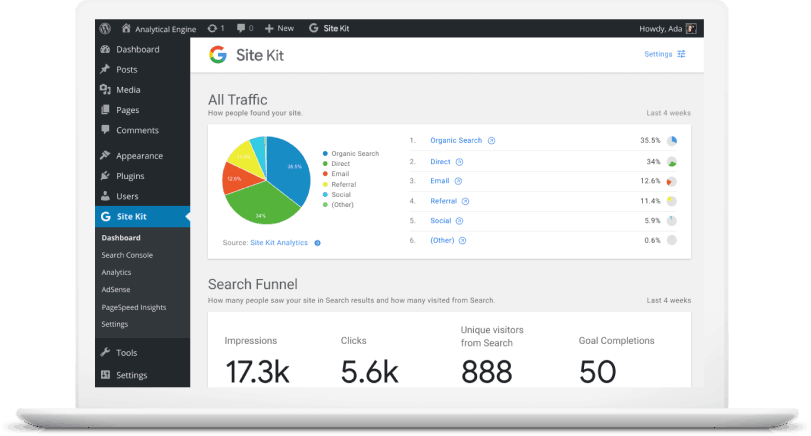
👇 外掛後台使用畫面。

2. Site Kit by Google|安裝及使用教學
💡 新網站架設完成,最重要一定先要監測流量,做好成效評估及 SEO 優化,再來才是埋設各式媒體 code 跟廣告 code。
若是已經完成基本監測流量的設定,想要開始安裝 Google AdSense 程式碼跟廣告代碼的朋友,可以參考以下這篇文章:
在 Site Kit by Google 所有功能中,「Search Console」「Google Analytics」是建議要先使用的:
- 「Search Console」可以了解自己網站的收錄情況並優化其網站的曝光率。
- 「Google Analytics」 則是最元老級、功能最多的網站流量統計服務。
以下使用自己架設的作品集網站,說明如何簡單快速設定 Site Kit by Google 這個外掛 ( Plugins ),並啟用一系列的服務 ( Search Console, Google Analytics, Tag Manager )。
STEP 1
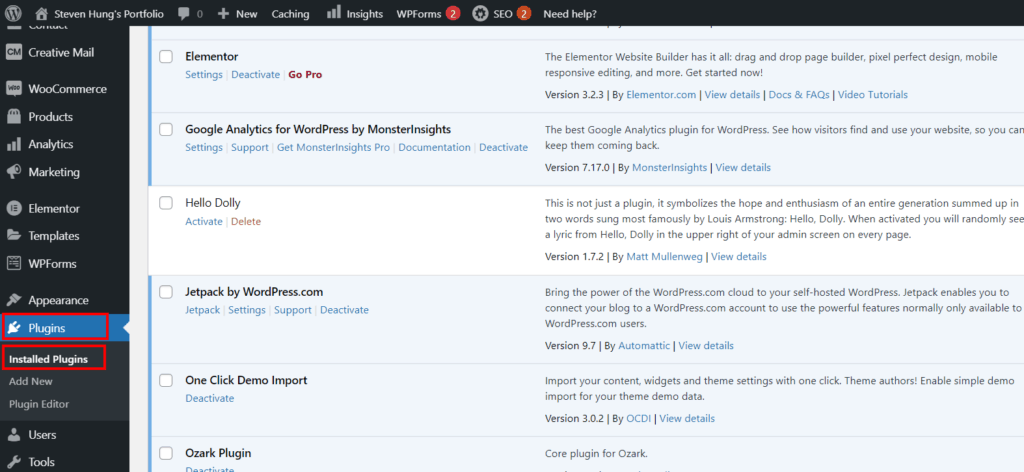
👇進到 WP 後台 > 左側選單 > 外掛 ( Plugins ) > 安裝外掛 ( Installed Plugins )。

STEP 2
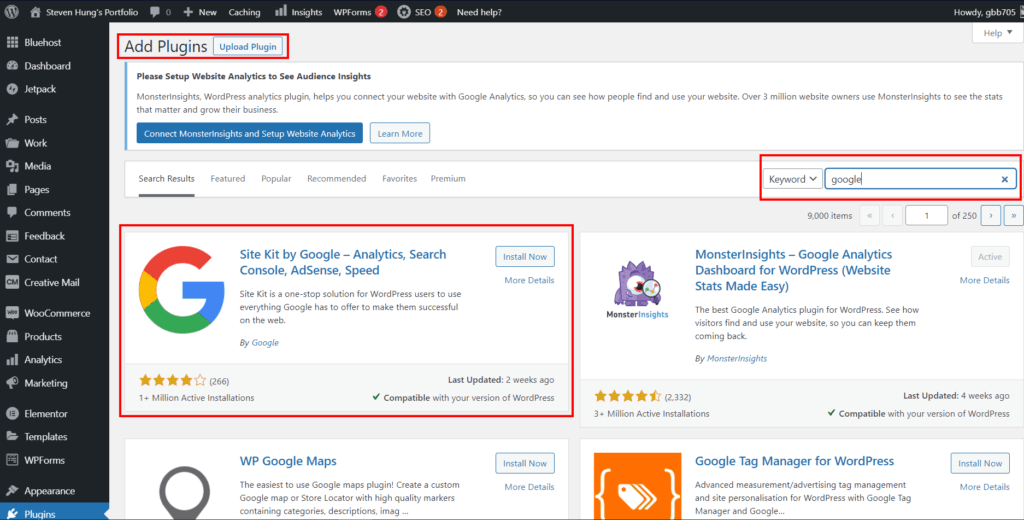
👇 選擇上方的上傳外掛 > 在右側輸入關鍵字搜尋 > 可以輸入 “google” 就好 > 下面會跳出 “Site Kit by Google” 安裝圖示。

STEP 3
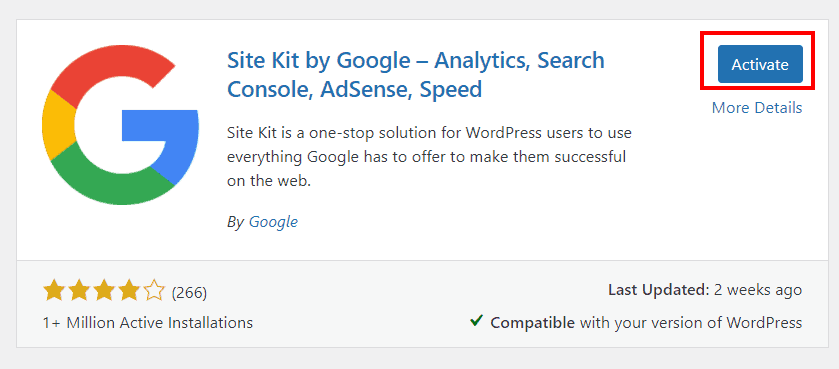
👇 安裝完後不要忘記點擊 “啟用 ( Activate )”。

STEP 4
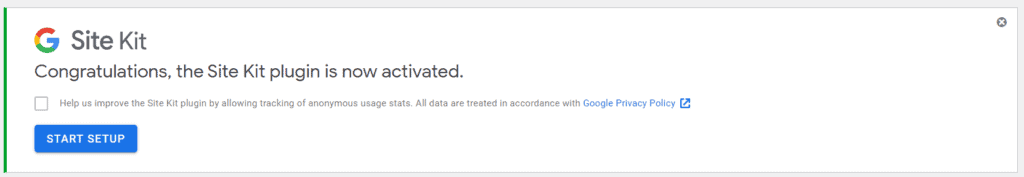
👇 “啟用 (Activate )” 後會跳出通知,點開始設定 ” START SETUP ” 繼續。

STEP 5
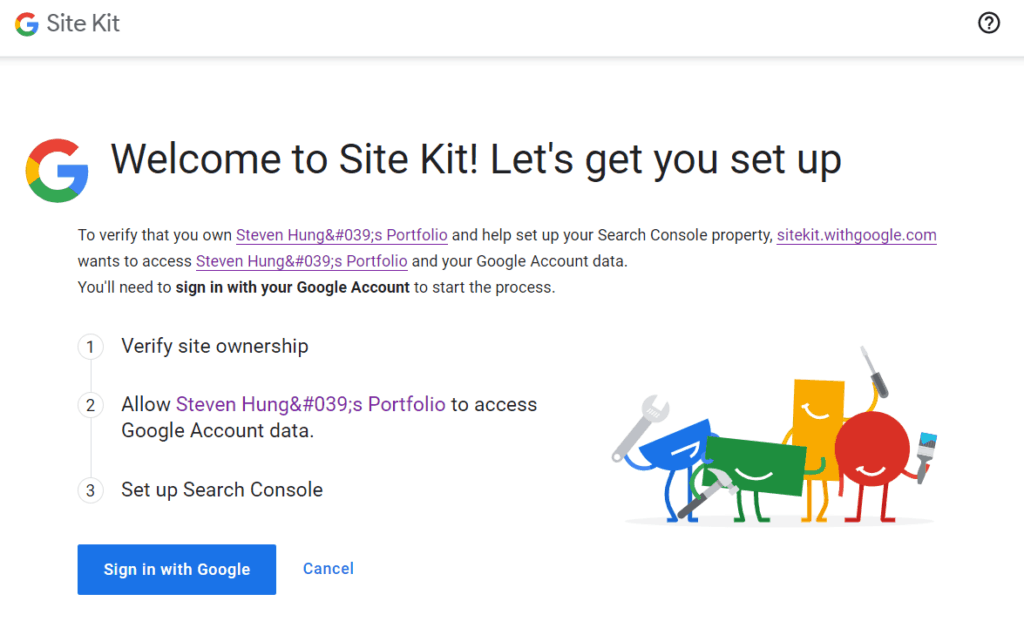
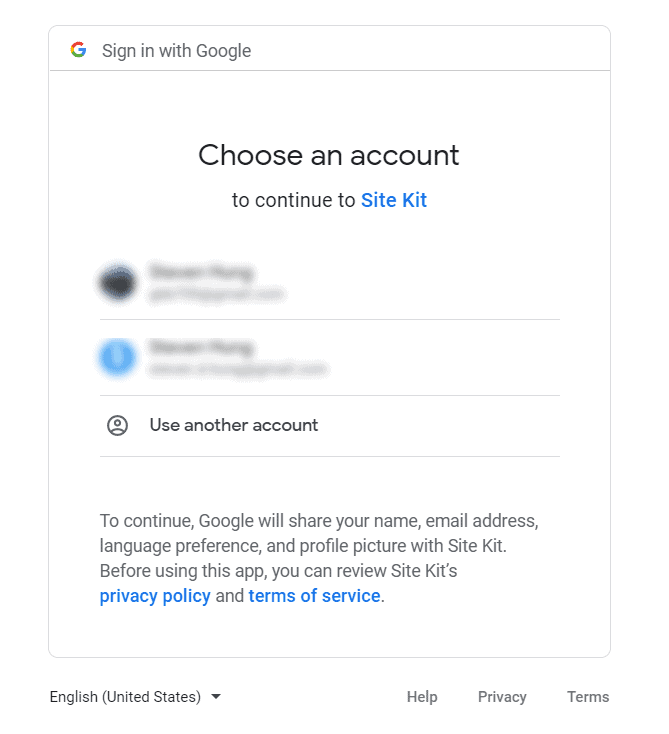
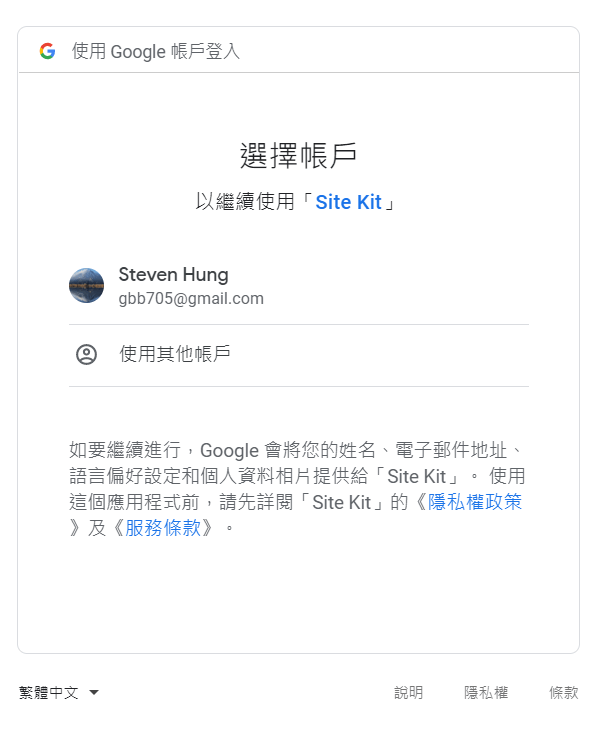
👇 接著會跳到歡迎畫面,開始要跟你自己的 Google 帳號串接 ( 沒有帳號的記得要先申請 )。


STEP 6
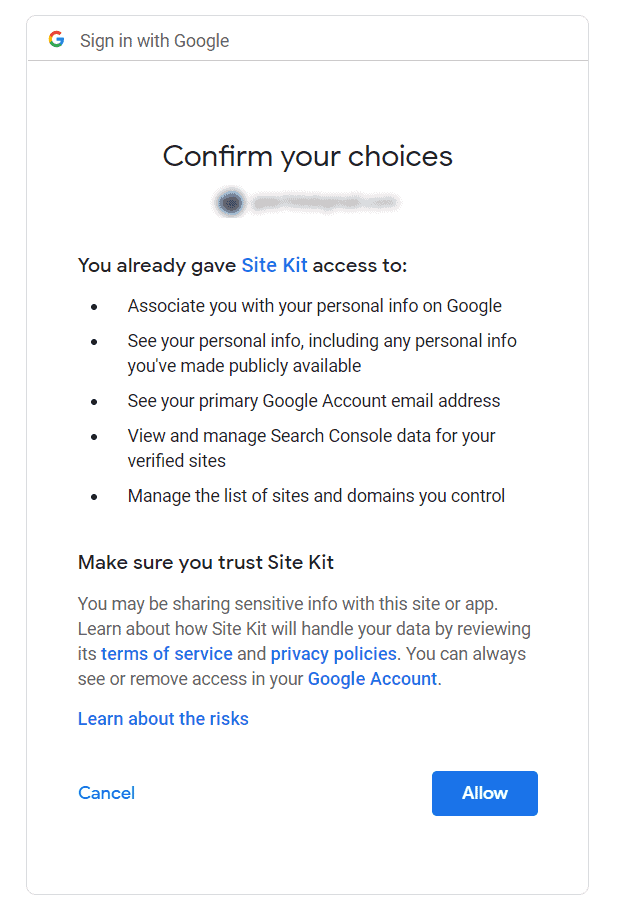
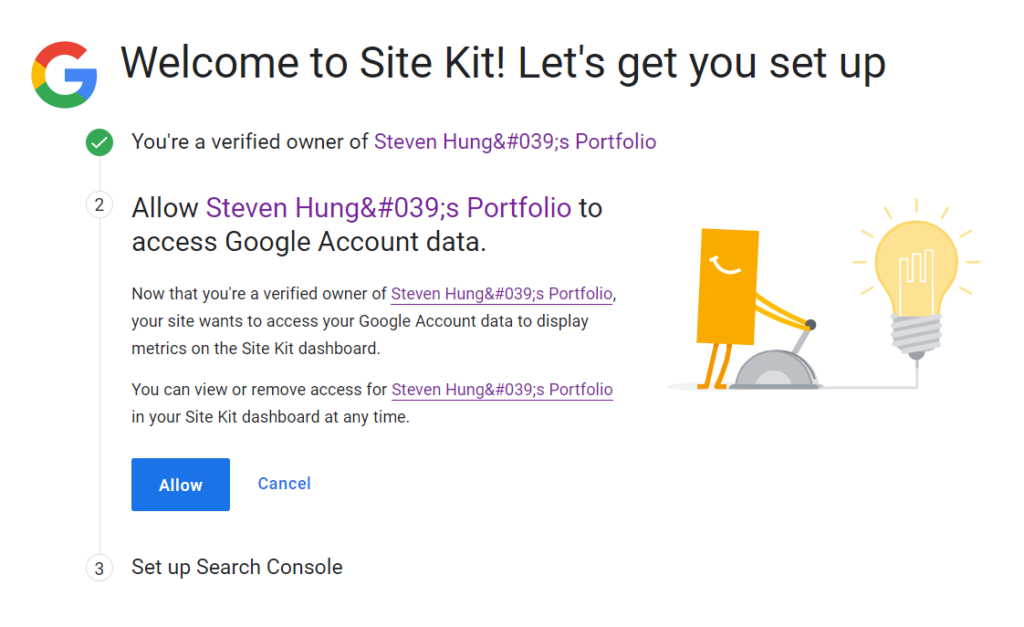
👇 再一次確認串接的要授權的內容。

STEP 7
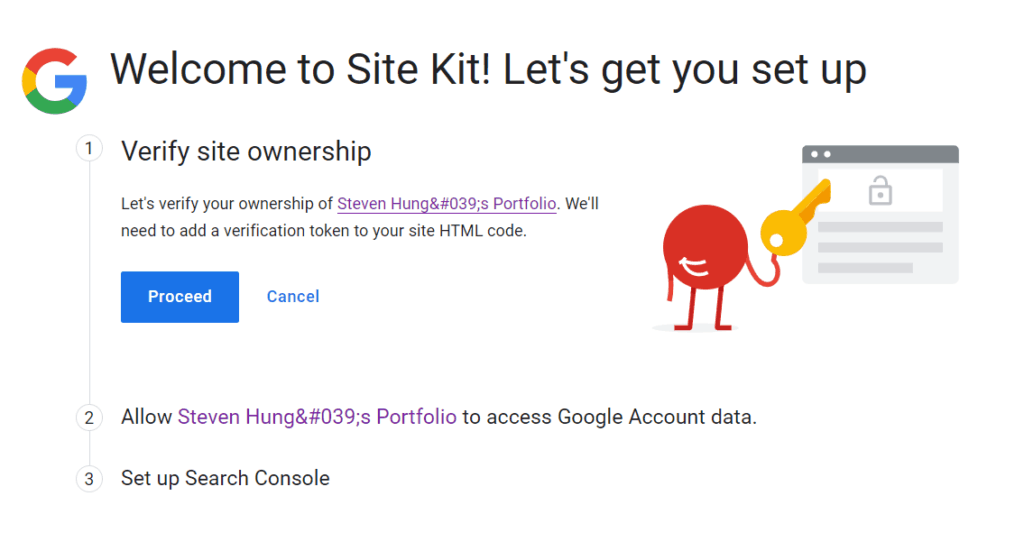
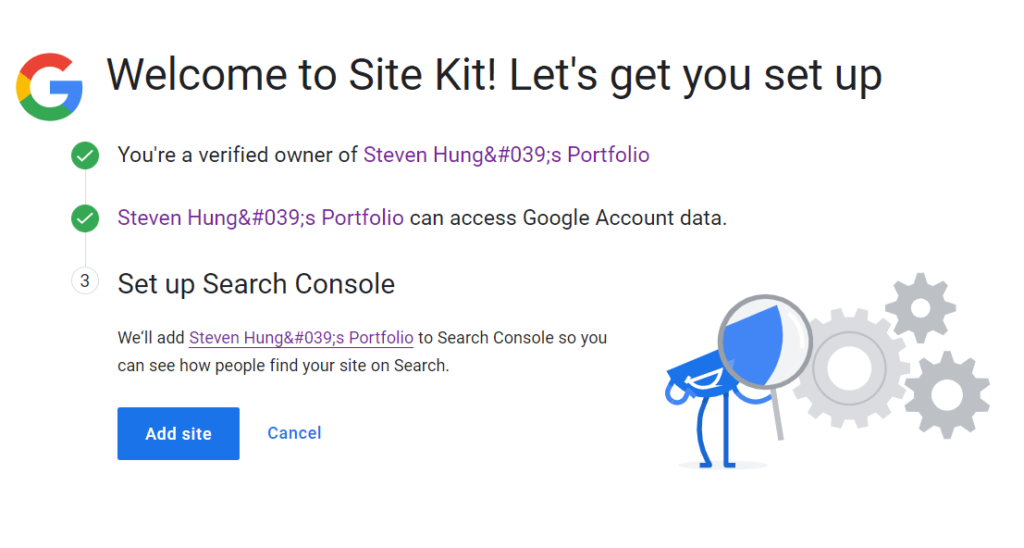
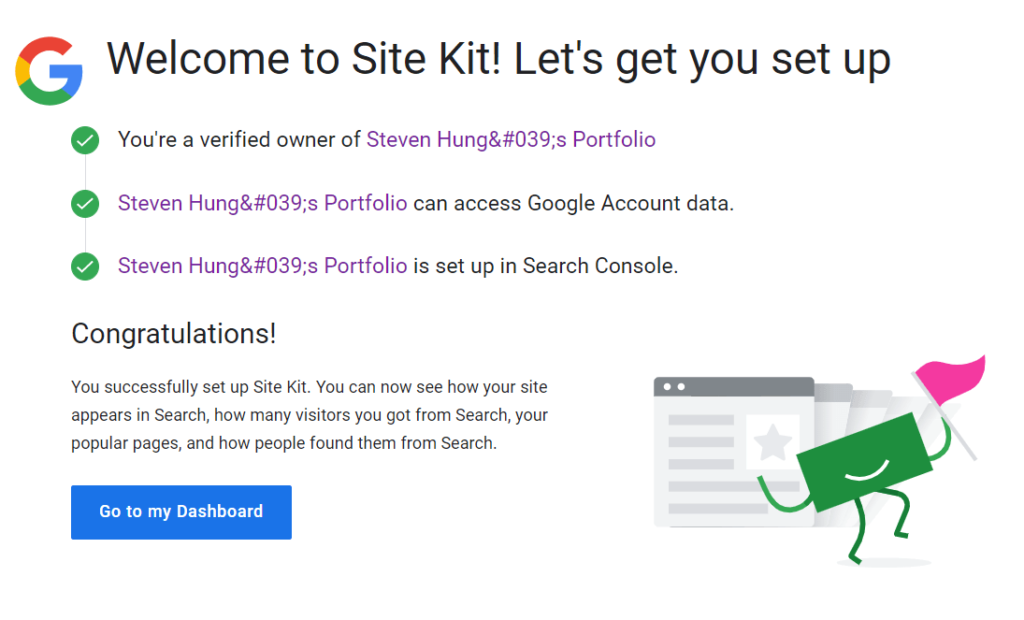
👇 回到設定畫面,繼續驗證跟連結帳戶,沒問題按藍色按鈕往下進行就好,這邊的最後一個步驟會先幫你完成 ” Google Search Console” 的設定。




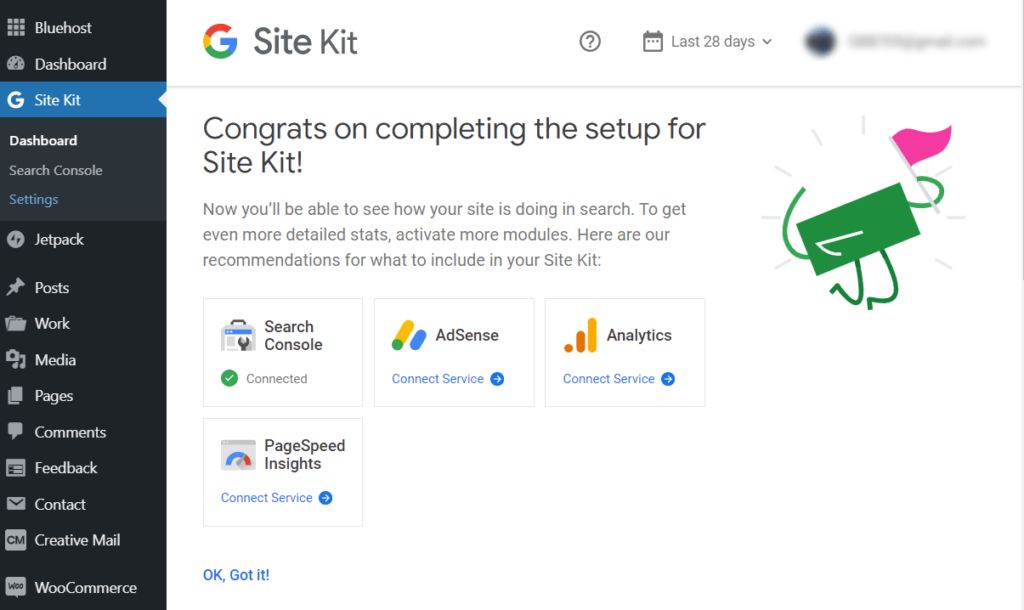
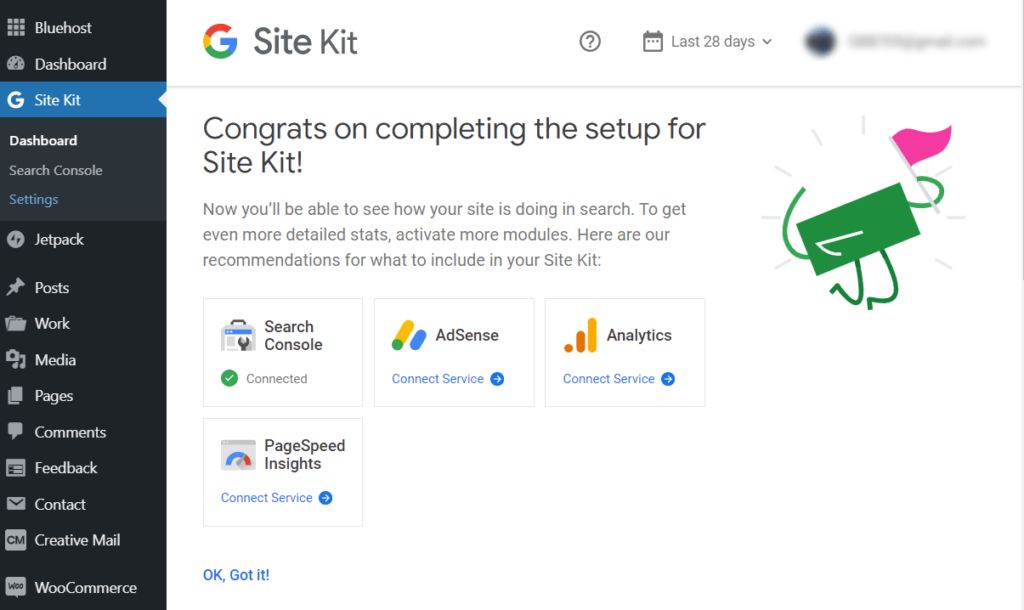
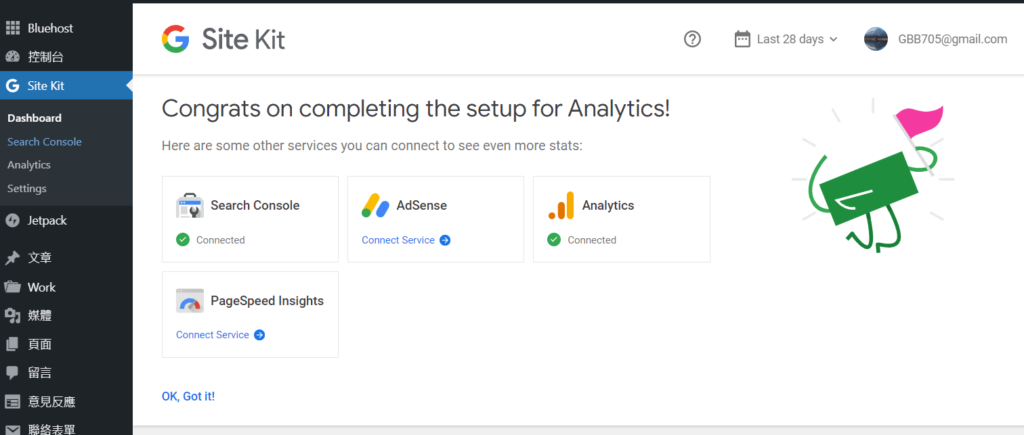
👇 完成後,回到 WP 後台的 “Dashboard 畫面”。

STEP 8
👇 接下來要設定跟連結最重要的 GA ( Google Analytics ) 流量分析。
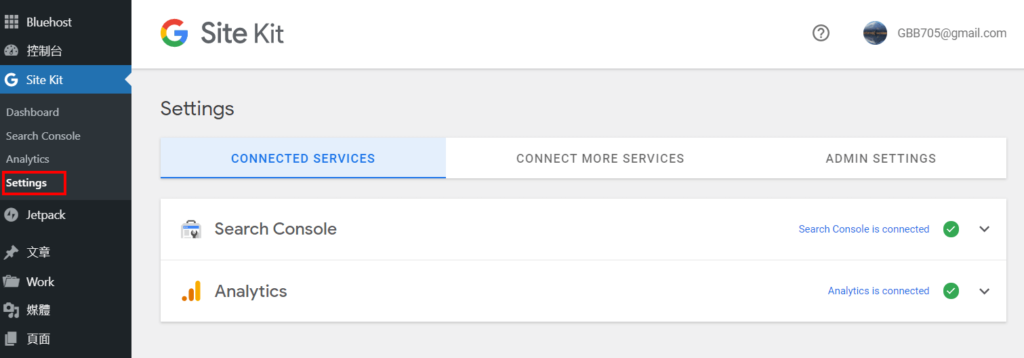
( 也可以直接從 Dashboard 選 Analytics 下的 Connect Service 或是到左側選單的 Setting 裡看到 )


STEP 9
這邊說明 2 種連結的方式,
👉 1. 直接在 WP 後台用目前 GA 預設方式 ( GA4 ) 建立連結;
👉 2. 無法使用 GA4 方式連結成功的,改使用早期的方式 ( 通用 UA ) 完成串接。
※ ⚠️注意!通用 Analytics (分析) 將從 2023 年 7 月 1 日起將不再處理標準資源中的新資料。建議直接設定 GA4 資源。
👇 直接在 WP 後台用目前 GA 預設方式 ( GA4 ) 建立連結 > 點選 Connect 後等待畫面

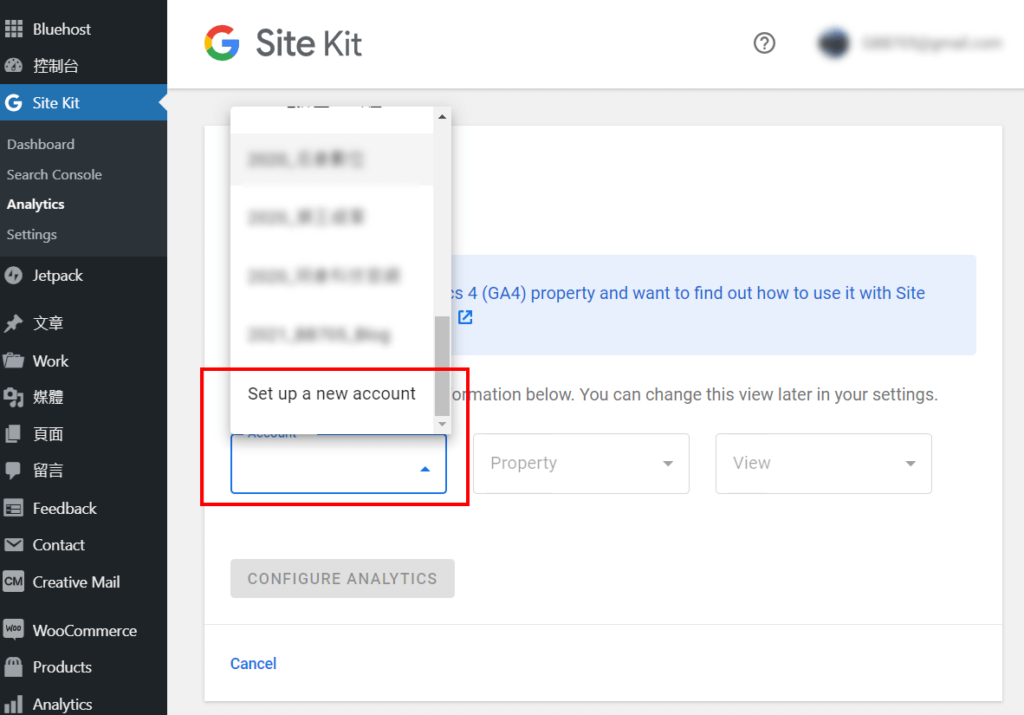
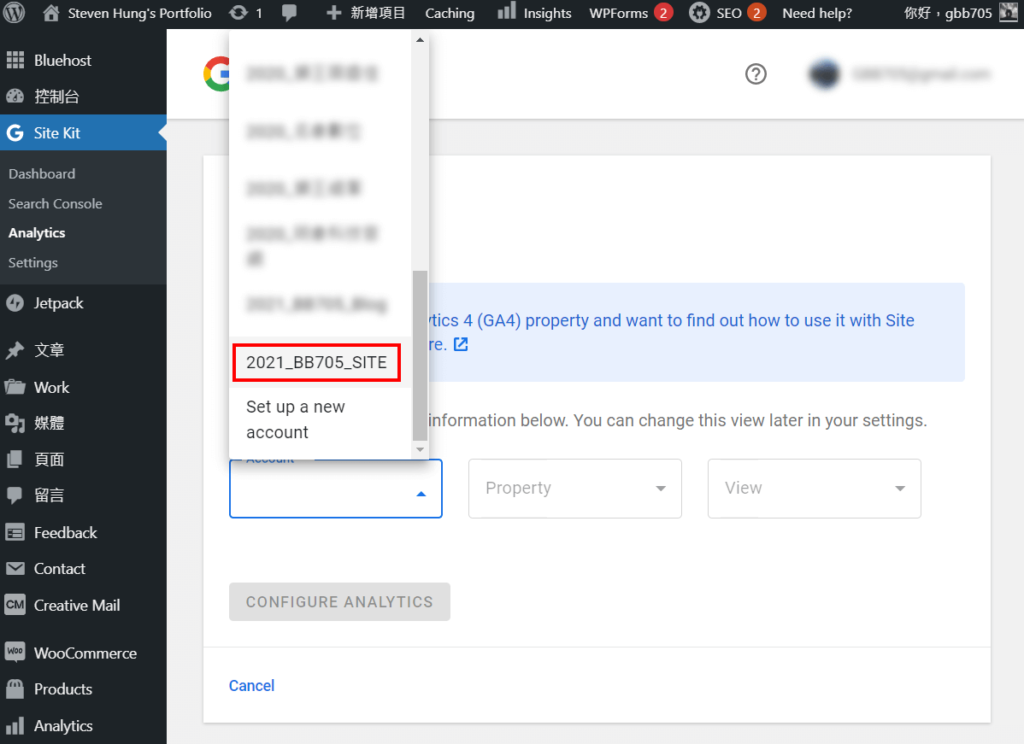
👇 選擇 “Set up a new account” 建立新的 GA 名稱。

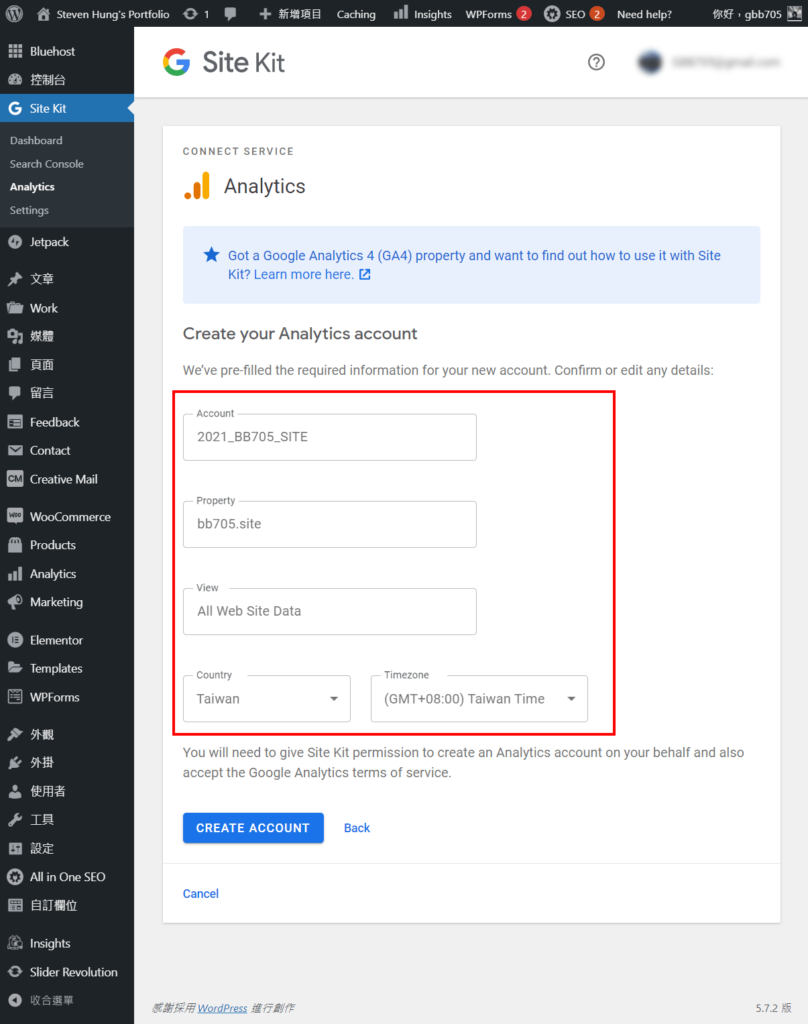
👇填寫資訊,Account 或 Property 建議其中一個填網址名稱,比較好做辨識 ( 這邊的名稱往後在 GA 網站裡都能更改 )。

👇 如果先前已經有在 GA 裡設定好,也可以在這邊直接找到選擇。

STEP 10
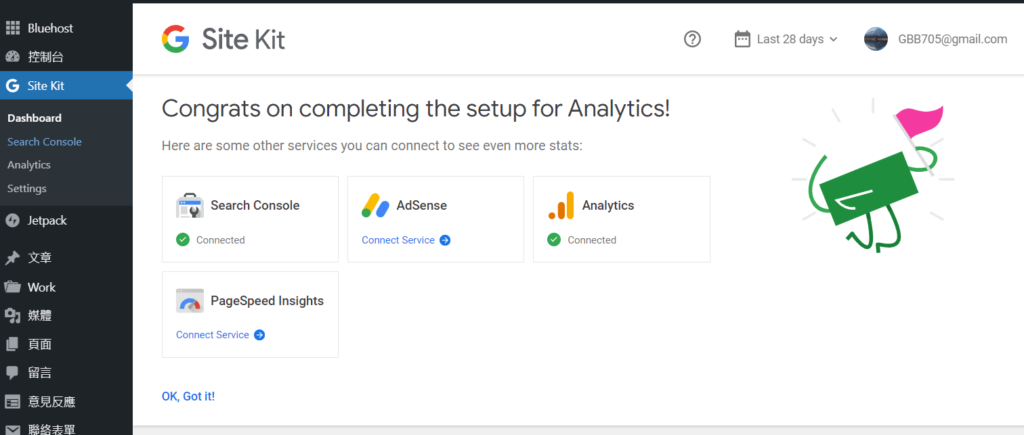
👇 設定連結完成後,就會回到 Dashboard 畫面,注意畫面就會有綠色勾勾顯示 Connected。

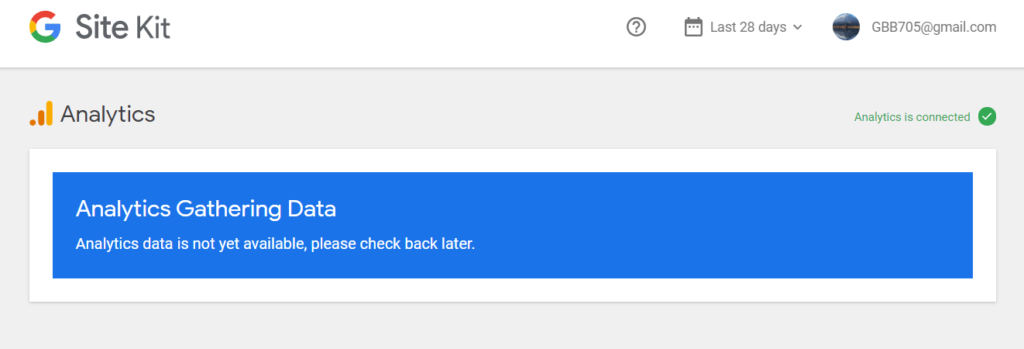
👇 注意目前只是連結完成,GA 還會需要幾天的時間抓資料,可以不定時回到後台看顯示的畫面狀態。

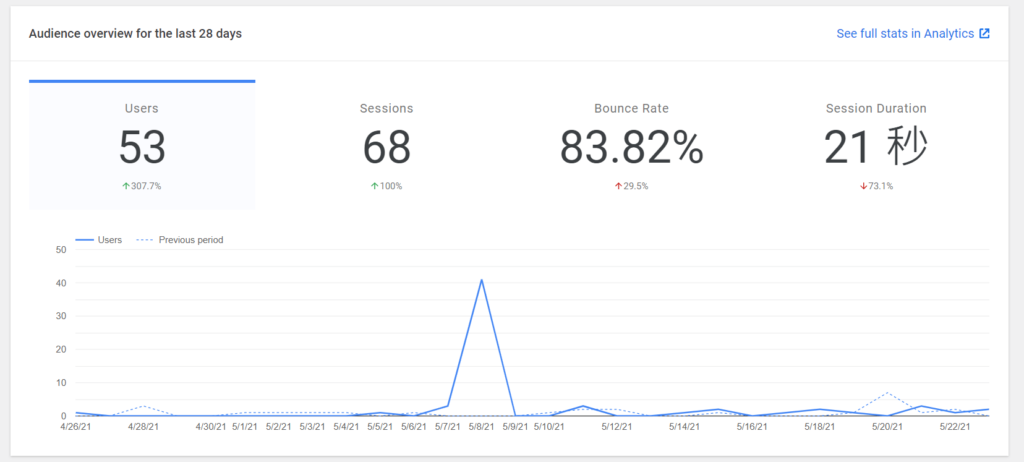
👇 若資料進來了,畫面會變成下面這樣。

使用通用 UA 完成串接
⚠️注意!通用 Analytics (分析) 將從 2023 年 7 月 1 日起將不再處理標準資源中的新資料。建議直接設定 GA4 資源。
👇 若你在上述使用 GA4 連結 Site Kit by Google 遇到問題,並出現下述畫面無法解決的話,建議可採用我使用的 ( 通用 UA ) 方式完成串接。

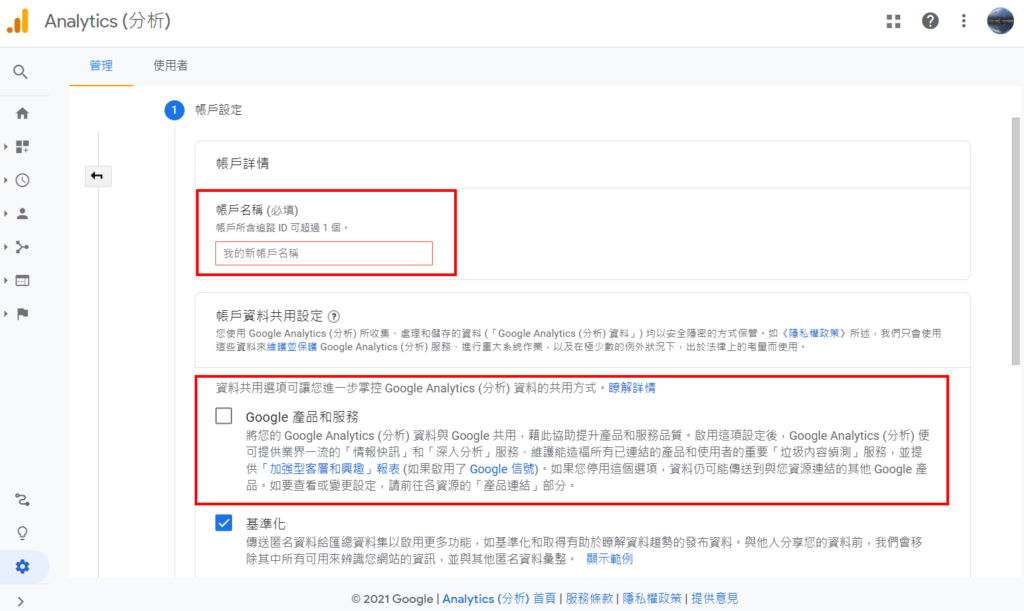
👇 請先到 Google Analytics > 建立新的 GA 帳戶。

👇 設定資源名稱 ( 可用網址名稱先代替 )。

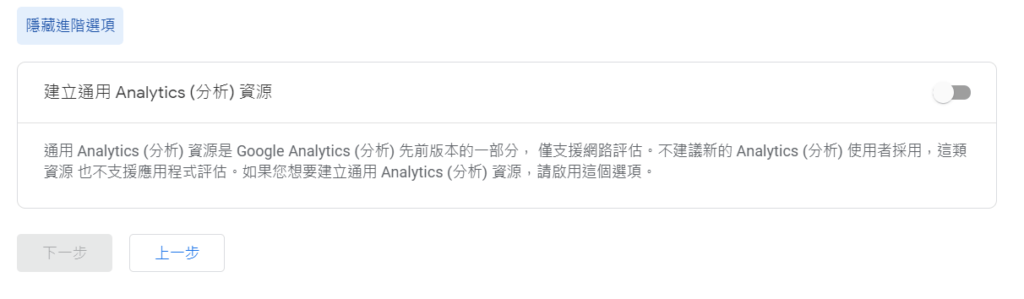
👇 最重要的是這邊,因為 Google 在 2020 年 10 月 24 日推出 GA4 後,陸續修改了介面,希望引導使用者先使用跟建立 GA4 的帳號,隱藏了舊版通用版 ( 開頭為 UA ) 的帳號設定,這邊點選 “顯示進階選項” 可以選擇使用舊版通用版 ( 開頭為 UA ) 往下設定。

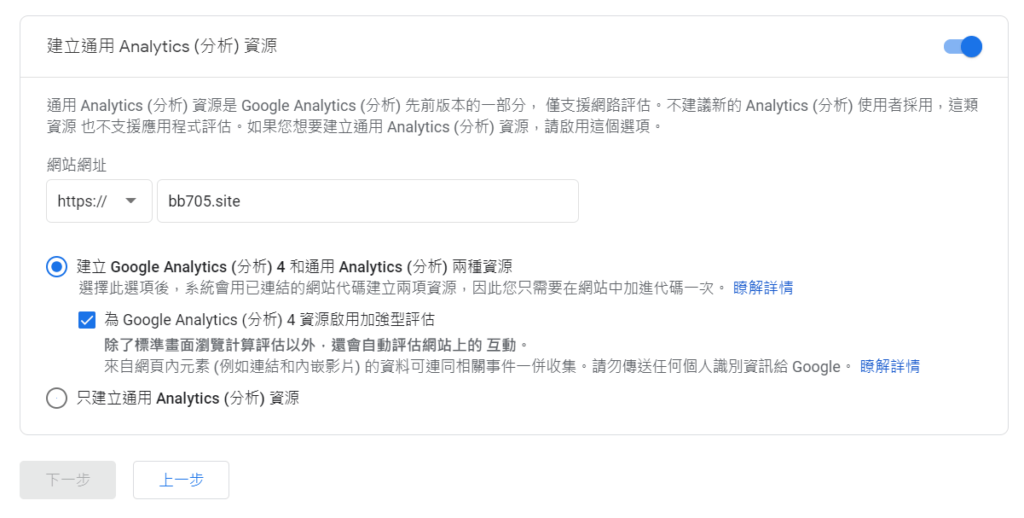
👇 把 “通用 Analytics (分析) 資源” 開啟。

👇 這邊會詢問你是不是要把 “通用 Analytics (分析) ” 跟 “GA4” 分析都一起建立,考量未來 Google 會逐漸淘汰舊服務功能 ( Google 官方已公告 2023 年開始不支援通用分析 ),這邊建議可以一起建立。

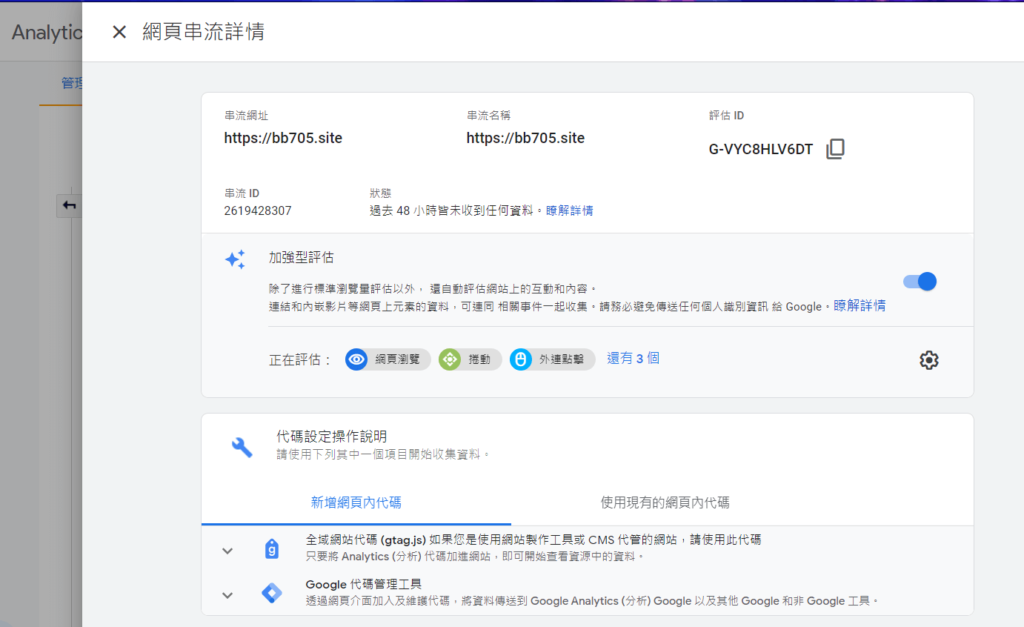
👇 完成之後,會出現建立的相關詳細資訊。

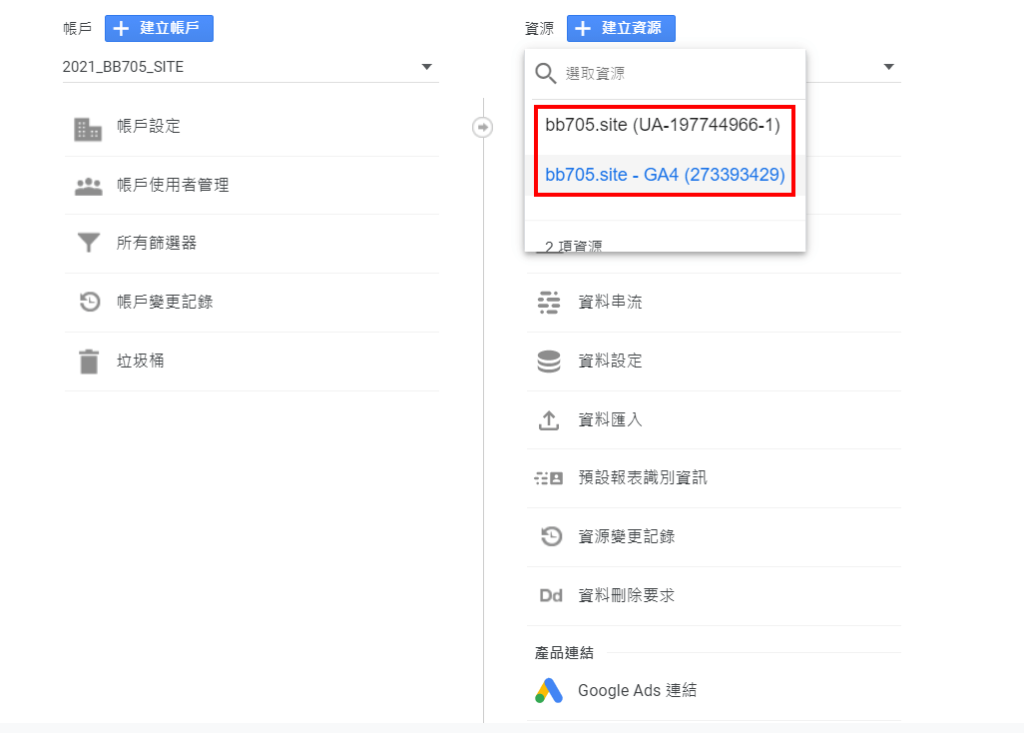
👇 在上方 > 資源檢視 > 也能清楚看到 2 種方式建立的資源 ( 名稱亦可自己修改 )。

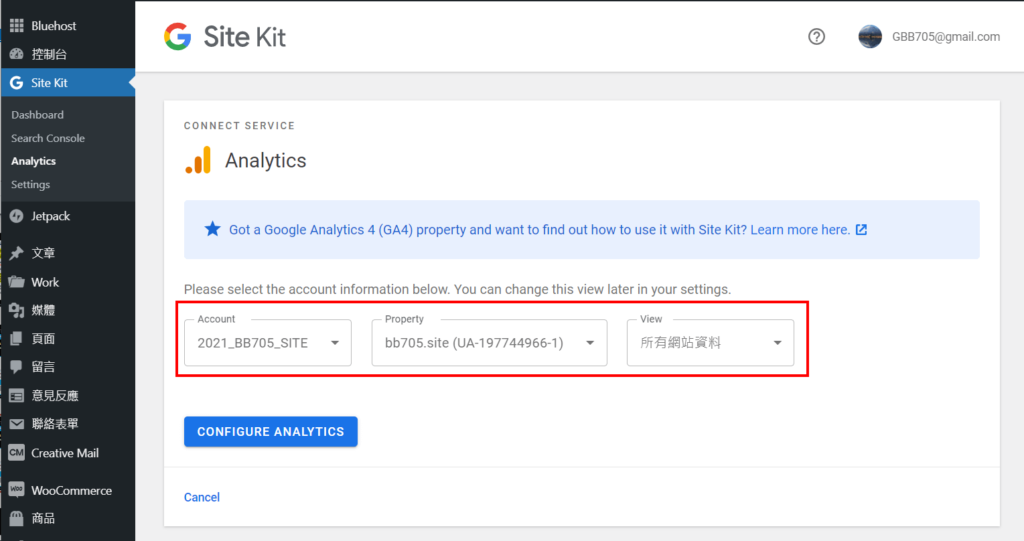
👇 回到 WP 後台,在選擇 Account > Property 地方,會出現剛剛設定的 “通用 UA” 的名稱 。

👇 恭喜,使用通用 UA 設定完成 ( 同上面的 STEP 10 步驟 )。

3. Site Kit by Google|Google Tag Manager 設定
🔔 完成上述的 Google Analytics 連結後,強烈建議將 Google Tag Manager 一起完成設定,可以幫助未來網站要串接 FB 、媒體等其他第三方 code。
STEP 1
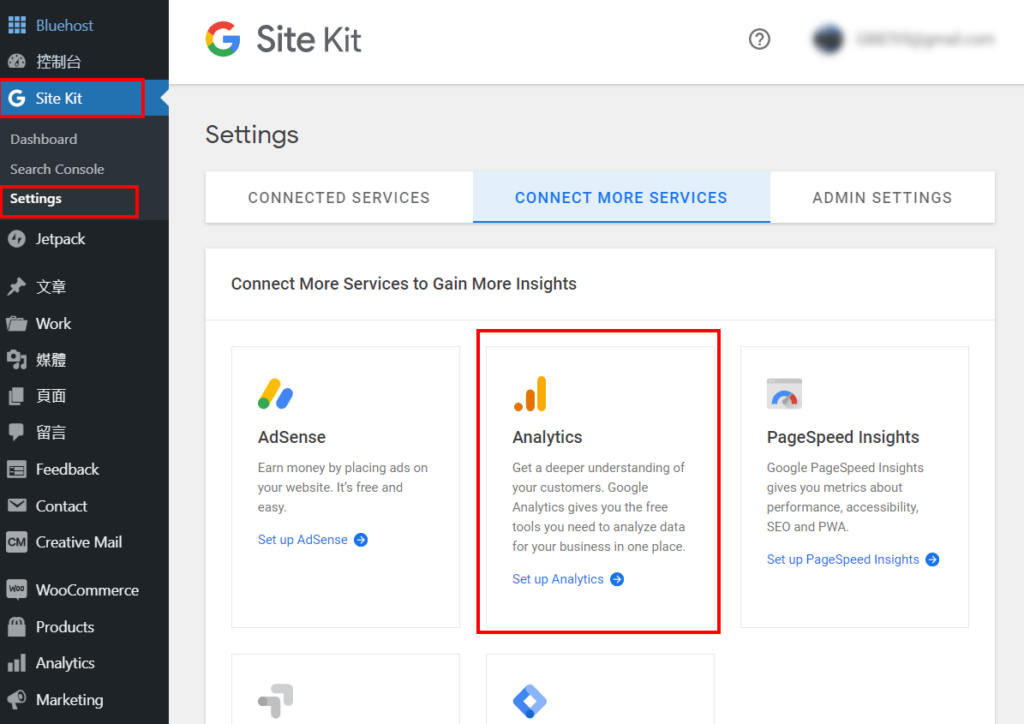
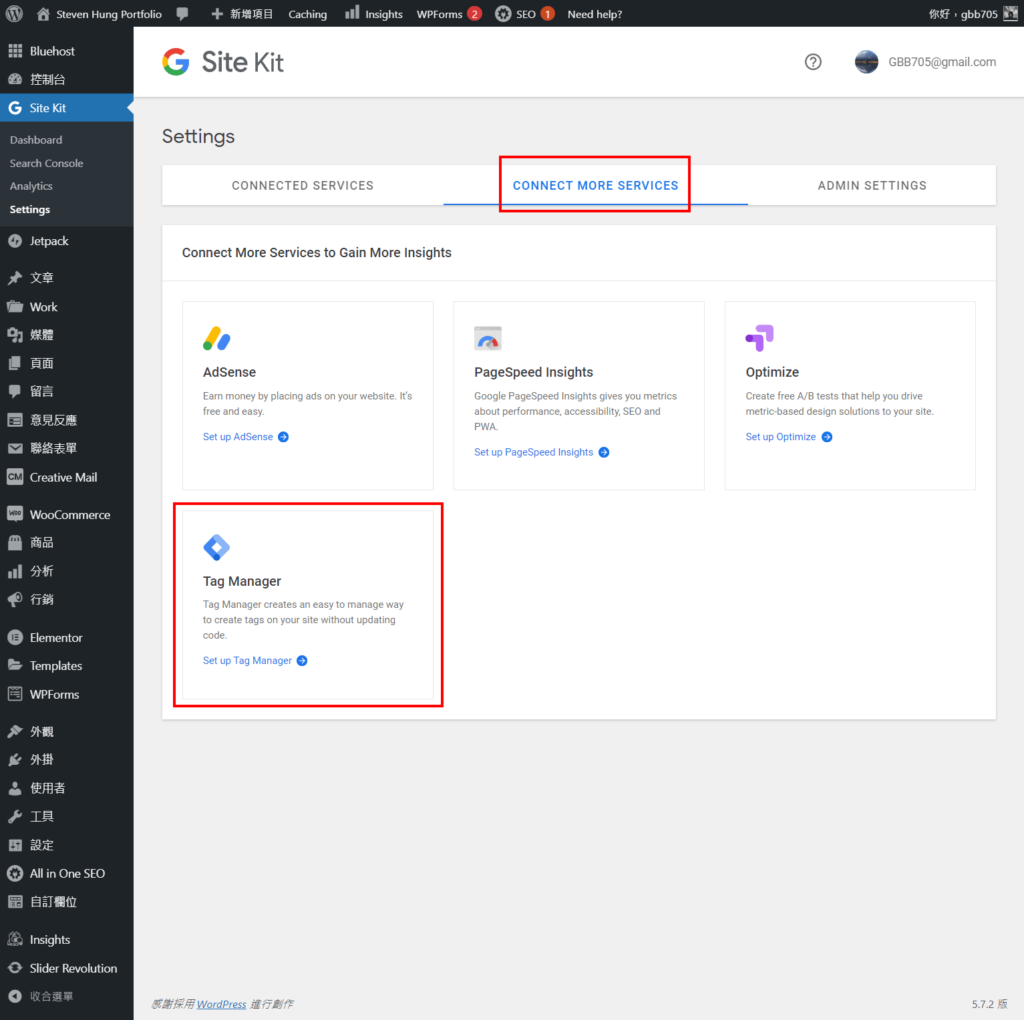
👇 到右側 Setting,選擇 “CONNECT MORE SERCICE 頁籤”,下方有 Tag Manager 圖示,選擇 “Set up Tag Manager”。


STEP 2
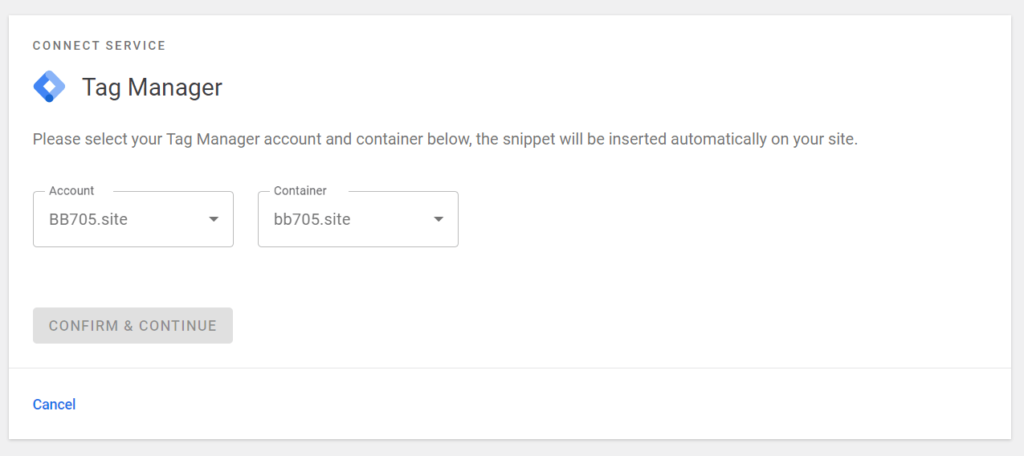
👇 一樣要再選擇一次帳戶 ( 因為過去這些服務都是分開的 )。

STEP 3
👇 選擇或是建立新的 Tag Manager Account 做連結。

STEP 4
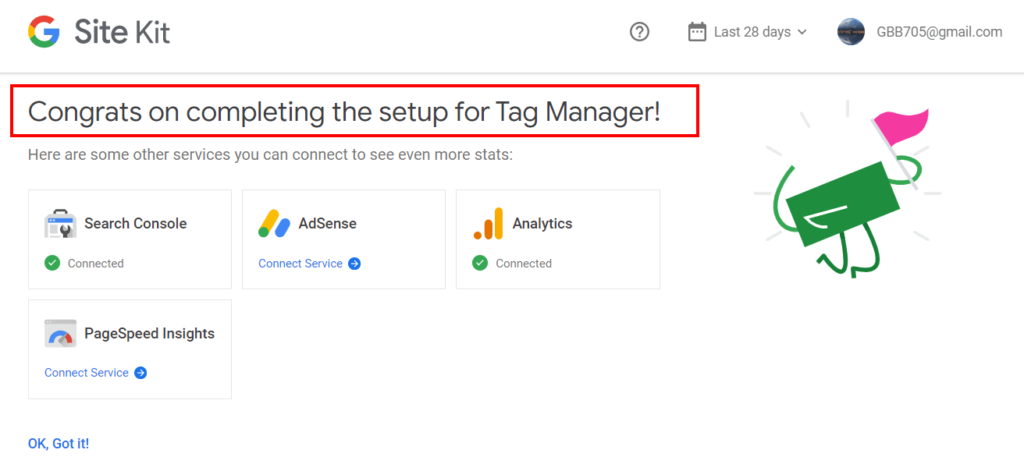
👇 完成後一樣回到後台的 Dashboard 畫面,就是這麼簡單。

4. Site Kit by Google|結語
過往網站要安裝 GA 流量分析,對網站新手來說會花很多時間,甚至還要再多安裝別的工具才能設定完成。
Google 推出 Site Kit by Google 整合外掛,對於很多人來說很方便,尤其是新手或想省時間的人。
至於本身已經有設定好 GA、Adsense、Tag Manager 等的朋友,在串接連動上,再記得注意程式碼部分是否會重複,或是新舊版本的問題,畢竟 Google 不斷在更新網路服務,每個人的實際狀況遇到的 bug 都不盡相同~
5. Site Kit by Google|同場加映
👇 5 個經營部落格 BLOG 的起心動念|你需要知道為何而寫
👇 電子名片再進化|HIHELLO|5 分鐘快速打造數位名片提升自我行銷力
支持 & 贊助
👋 覺得文章有幫助嗎?你的回饋鼓勵將是我們持續創作的動力!
謝謝每一位造訪的各位,歡迎透過以下有價或無價的方式,給予我們支持提供更多更好的內容給大家!🤙🤙:
1. 更多精彩豐富內容,請追蹤以下平台。
2. 透過連結完成訂單,你獲得優惠也讓我們獲取些許分潤。
- 旅遊行程 & 票劵:Klook|KKday|GetYourGuide
- 住宿:Booking.com|Agoda|Hostelworld
- 機票:Trip.com|WayAway
- 租車:Rentalcars.com|Getrentacar.com
3. 小額 Donate 贊助喝杯咖啡 ( Red Bull 也不錯 )。
- 小額贊助支持:綠界ECPAY|BuyMeaCoffee|街口支付
- 加密貨幣贊助支持:幣安 ( 276682866 )|Metamask – Ethereum ( ERC20 )

4. 到下方的拍手👏動動手指按讚 5 次 ( 建議使用 Google 或 Facebook 做快速登入 )。